Базовые представления (views) в UIKit

В предыдущей статье "Изучаем основы UIKit" мы обсудили, что такое UIKit.
Теперь давайте рассмотрим базовые элементы представления данных, используя которые вы можете отображать текст, картинки и другую информацию для пользователя. Данный список не полный, есть еще другие элементы, с которыми вы сможете разобраться позже, когда усвоите базовые элементы и научитесь с ними работать.
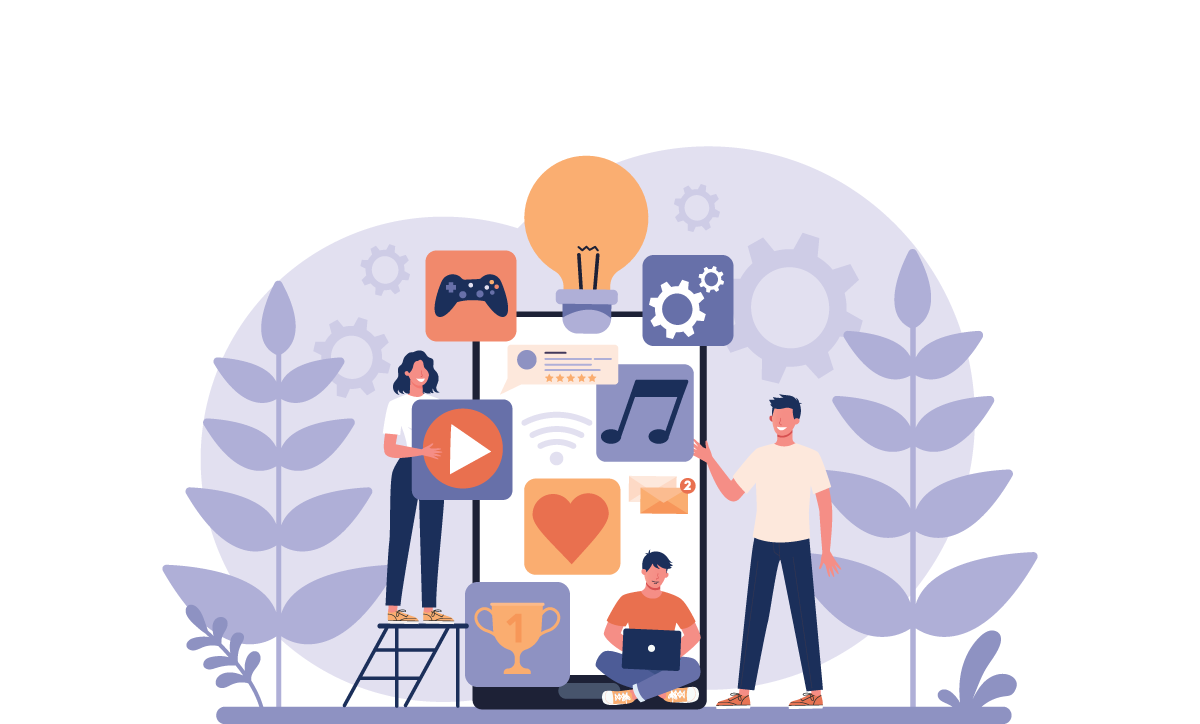
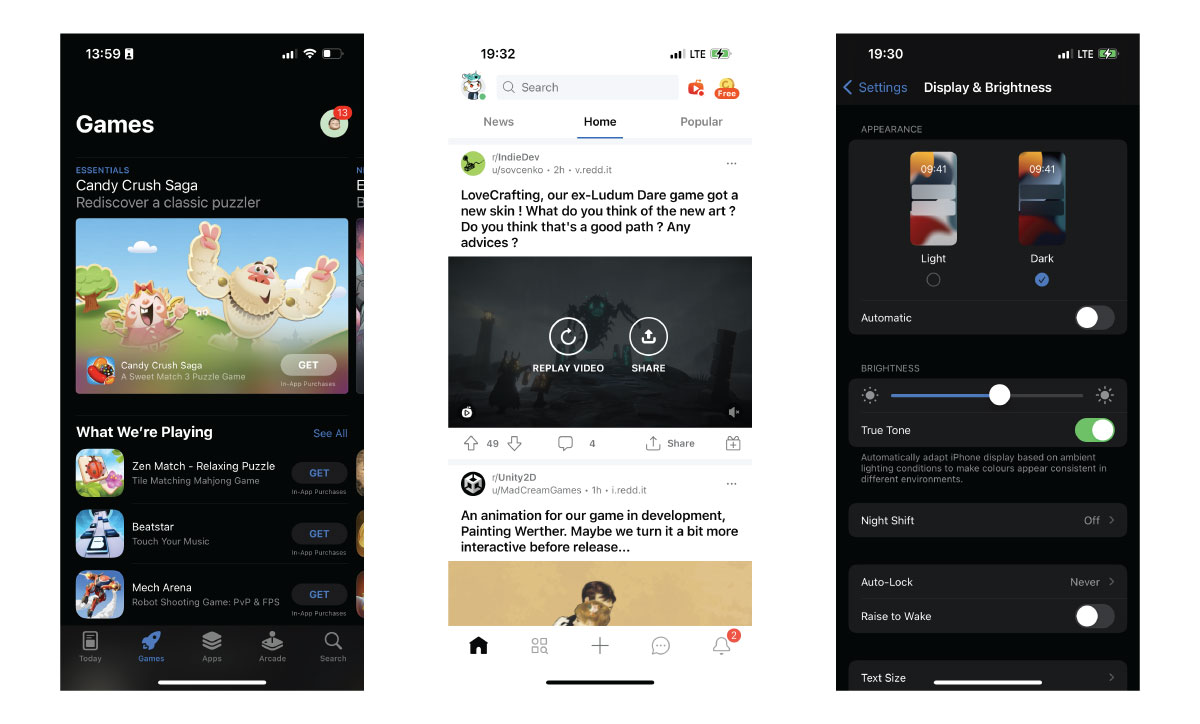
Ниже можно увидеть примеры интерфейсов, которые вы сможете создавать.

Далее я приведу список этих элементов, для каждого из которых есть ссылка на документацию, пример того, как выглядит элемент в приложении и список атрибутов из Interface Builder, но не забывайте, что все эти атрибуты так же доступны и в коде.
Мой совет как это изучать:
- Просмотрите все элементы визуально;
- Просмотрите какие атрибуты они имеют для настройки. Не забывайте, что так как все они являются наследниками UIView, то все атрибуты UIView у них так же доступны;
- Откройте документацию и хотя бы полистайте, возможно найдете что-то интересное. Напомню, про английский, чтобы вы не забывали, на начальном этапе можете использовать гугл хром с переводчиком;
- Создайте пустое приложение и попробуйте использовать каждый из них, меняйте атрибуты и смотрите как меняется контент. Если вам что-то не понятно, можете посмотреть видео, которые есть внизу или используя гугл найти информацию, которая будет для вас понятной.
Если у вас есть идеи, чем можно дополнить эту статью пишите не стесняйтесь. Мои контакты есть внизу на сайте, а так же на dway.link.
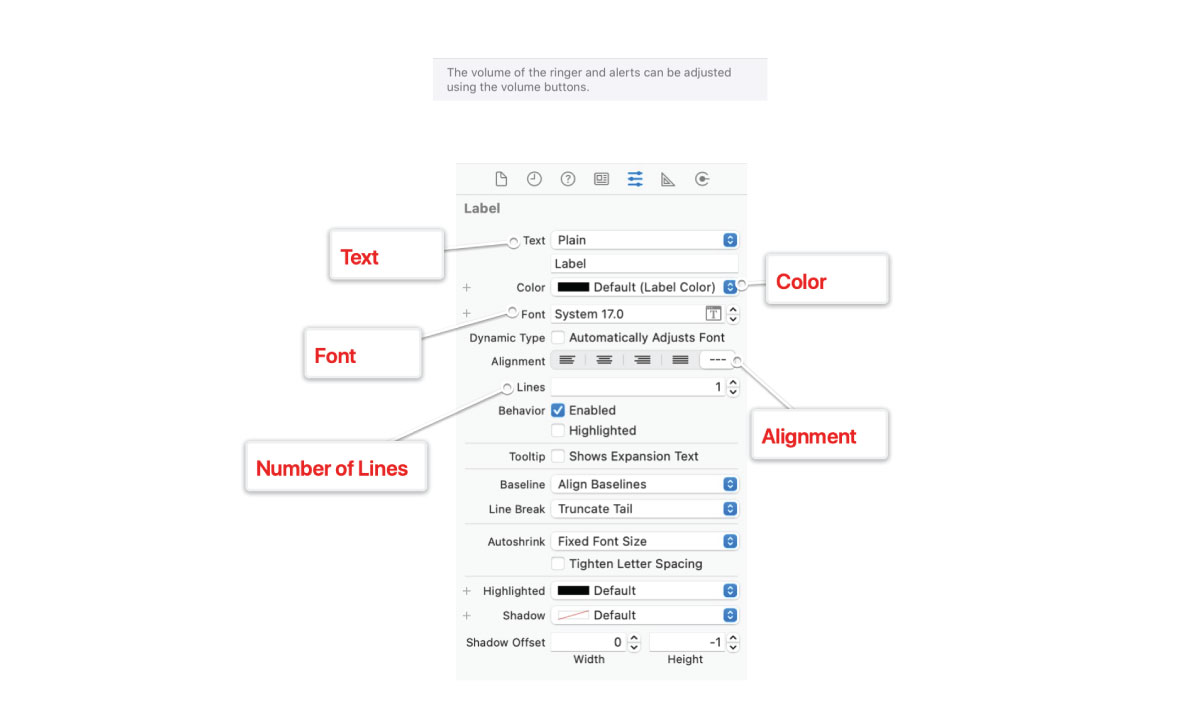
UILabel
Показывает статичный текст, предоставляющий информацию пользователю

Для продвинутых или очень любознательных доклад посложнее. Можете просто посмотреть, если есть время, а потом когда наберетесь знаний вернуться и пересмотреть, либо сохранить на будущее.
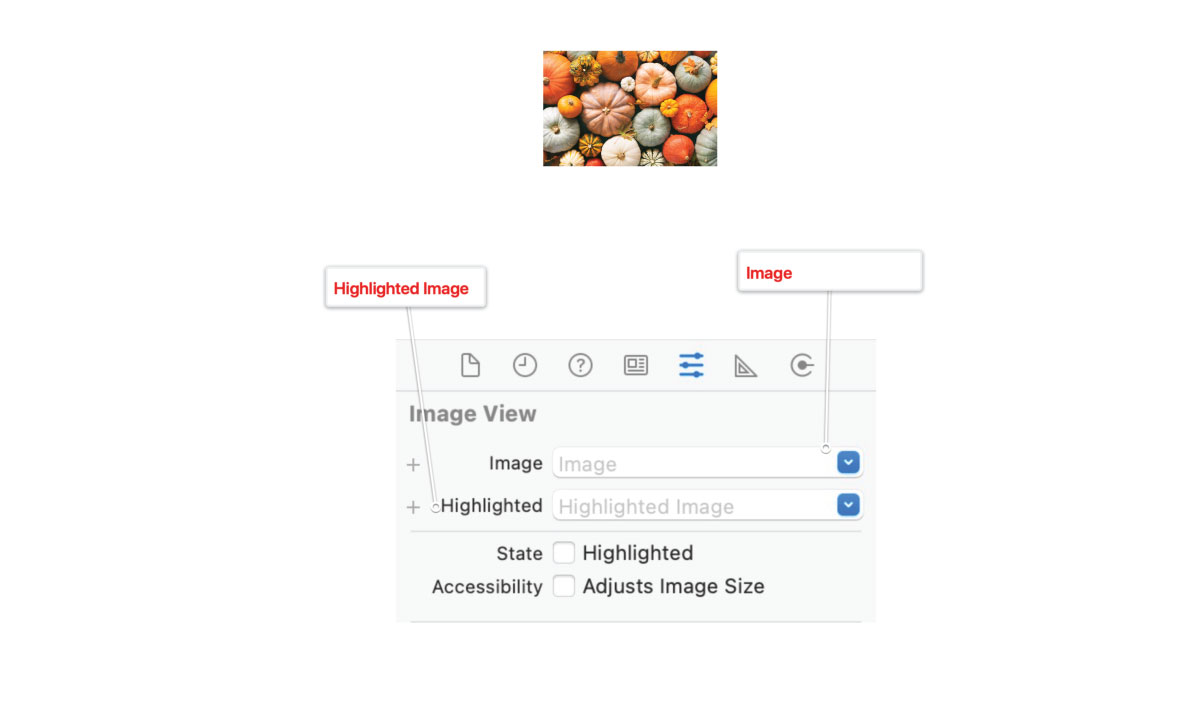
UIImageView
Отображает статичное изображение или анимированную последовательность изображений. Не путайте UIImageView и UIImage. UIImageView – это как UILabel, но только для изображений.

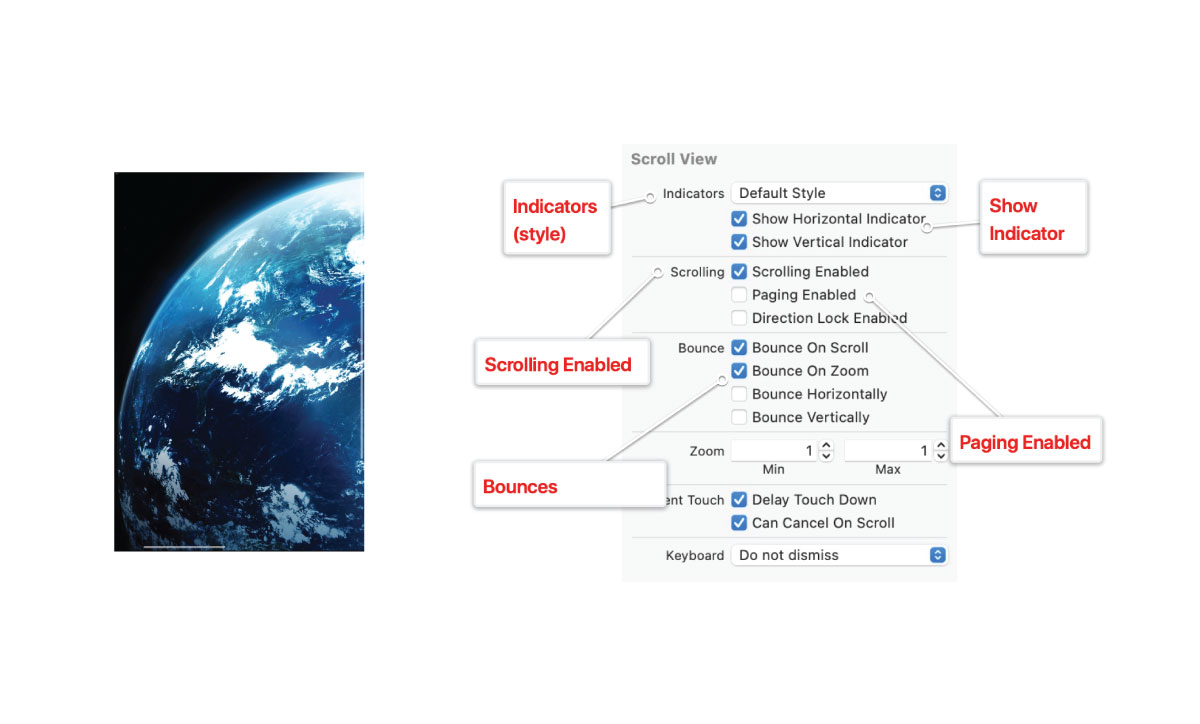
UIScrollView
Используется для показа контента, который не умещается в границах View. Обычно его используют для показа больших данных, которые не поместятся на экране. При перемещении контента сверху и снизу плавают индикаторы, которые показывают какая часть контента видна на экране.

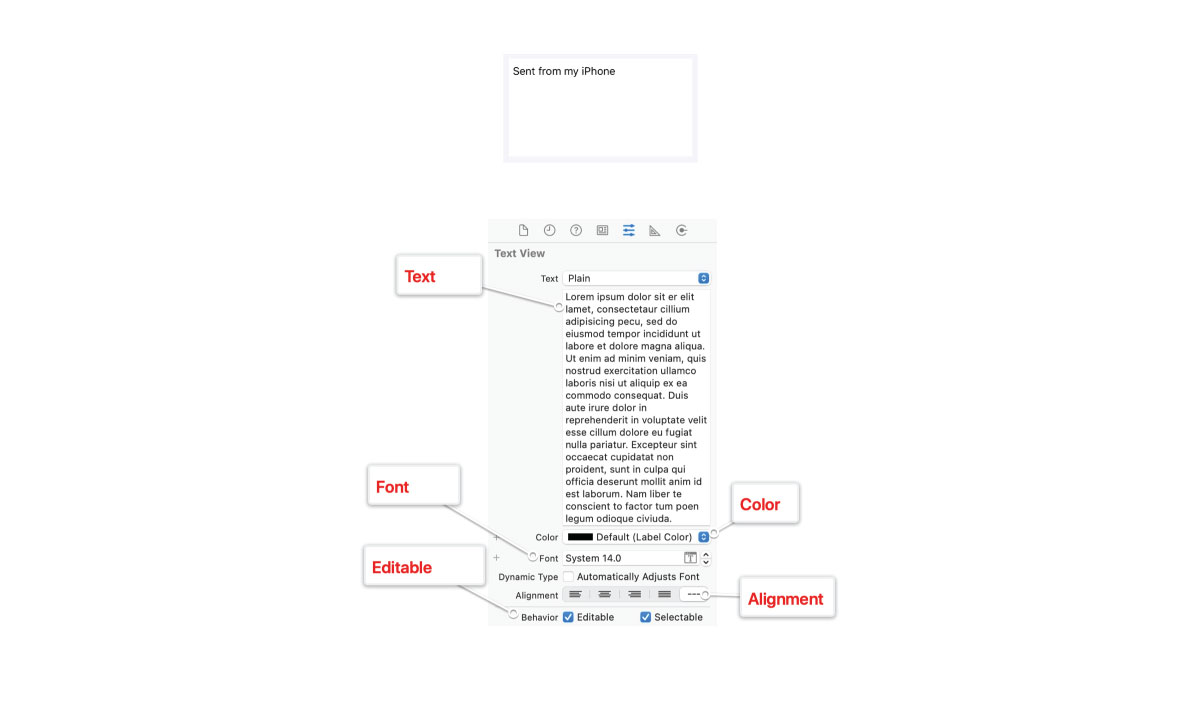
UITextView
Отображние большого количества текста (например, текст письма) с возможностью скролить и редактировать этот текст. Редактирование можно отключать, как в примере с текстом письма или разрешить редактировать текст и использовать его как поле ввода, для текста из нескольких строк. Наследуется от UIScrollView.

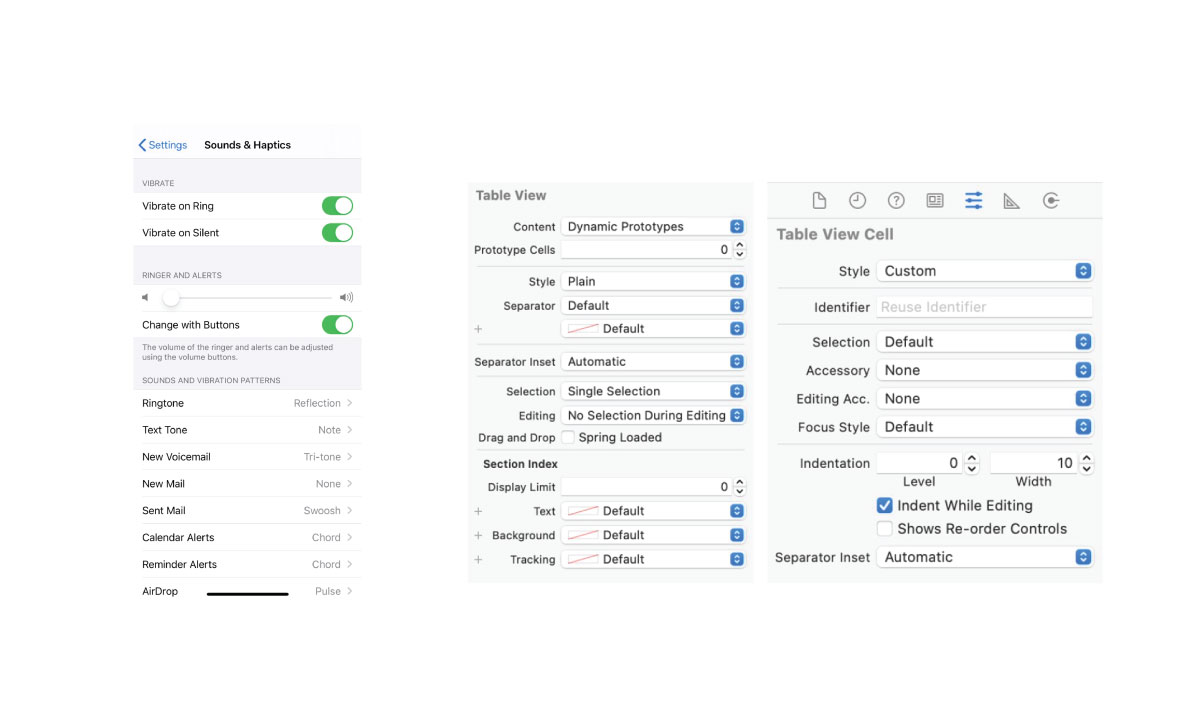
UITableView
Показывает данные в виде одноколлоночного списка с секциями и строками в них, позволяя пользователю просто перемещаться через группы информации. UITableView – отличный формат для отображения и редактирования иерархических списков. Например, в приложении «Почта» UITableView используется для отображения списка писем. Наследуется от UIScrollView.

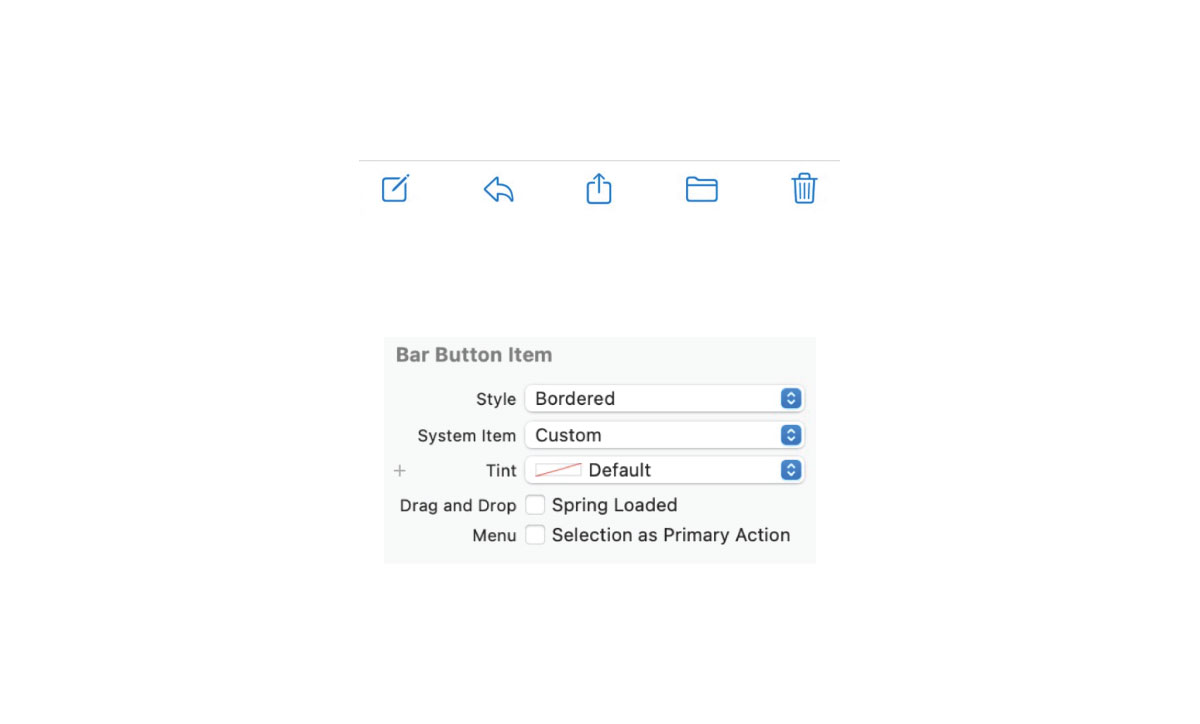
UIToolbar
Панель инструментов обычно появляется внизу экрана и отображает одну или несколько кнопок (UIBarButtonItem). Пользователи могут выбрать инструмент для выполнения действия в заданном представлении.

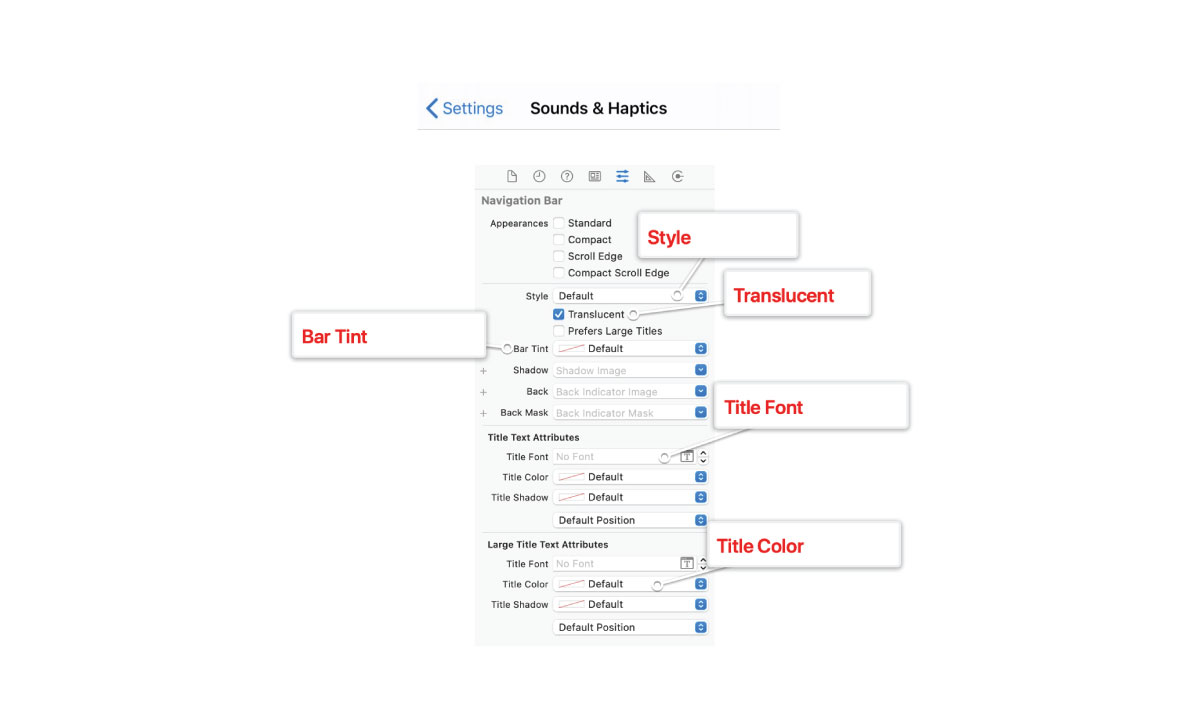
UINavigationBar
Документация по UINavigationBar.
Вы будете использовать панель навигации для представления основного контента вашего приложения организованным способом, который, как вы надеетесь, будет интуитивно понятным для пользователя. Панели навигации обычно отображаются в верхней части экрана с кнопками для навигации по иерархии экранов. Скорее всего, они будут включать заголовок и кнопку «Назад».

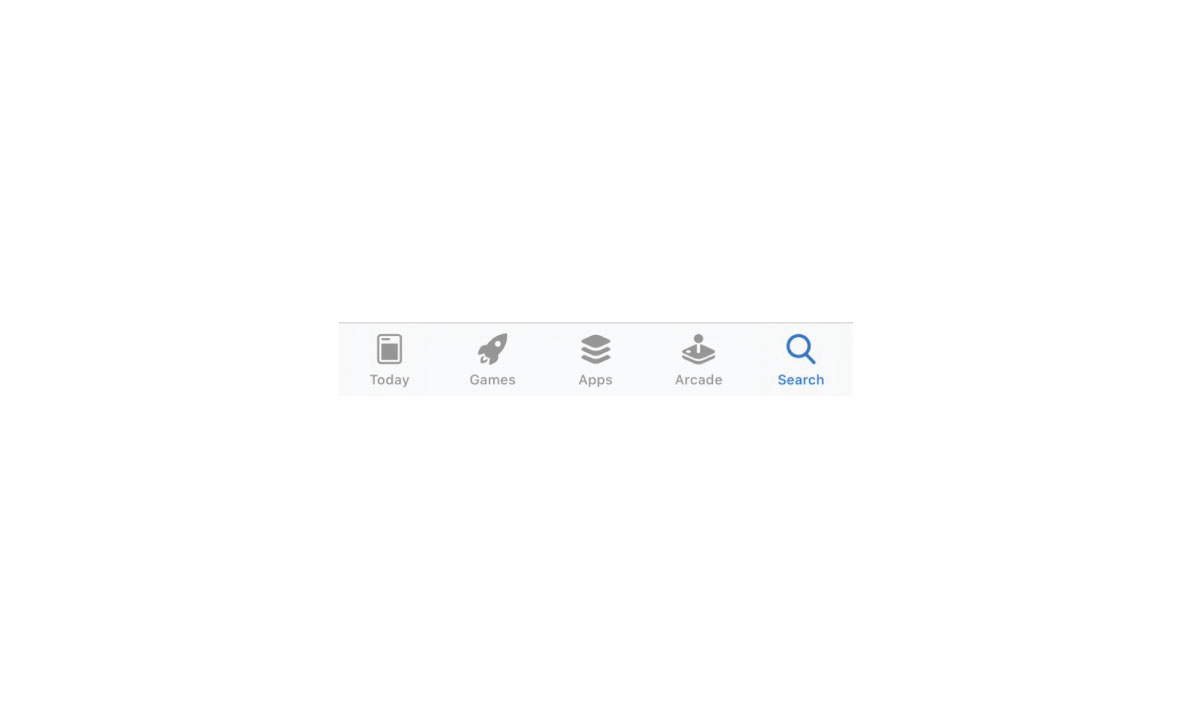
UITabBar
Предоставляет простой доступ к разным представлениям в приложении. Он отображает несколько элементов, каждый из которых имеет название и иконку. Используется для организации данных в приложении на основе задач или фичей.

Рассмотрев эти представления, подумайте над приложениями, которые вы используете на своем телефоне, какие представления могли быть использованы для создания их интерфейса?
В следующей статье "Базовые элементы управления (views) в UIKit" рассмотрим элементы управления.
9 марта 2022 г.
Связанные статьи

Кто такой мобильный разработчик?

Сколько времени надо потратить на обучение?

Подготовка перед обучением

Изучаем основы программирования

Изучаем Swift на базовом уровне

Изучаем основную IDE для написания кода (Xcode)

Изучаем основы UIKit

Базовые элементы управления (views) в UIKit