Базовые элементы управления (views) в UIKit

В предыдущих статьях "Изучаем основы UIKit" и "Базовые представления (views) в UIKit" мы обсудили, что такое UIKit и рассмотрели базовые элементы представления.
Как насчет ответа на ввод пользователя? Вы будете использовать инструменты UIKit, известные как элементы управления, чтобы сообщить приложению, что делать.
Думайте об элементе управления как о средстве связи между пользователем и приложением. Когда пользователь взаимодействует с элементом управления, элемент управления инициирует событие. Разные элементы управления вызывают разные события управления.
После настройки элемента управления в Interface Builder вы настраиваете @IBAction, который отвечает на определенное событие элемента управления и позволяет выполнять блок кода. Чаще всего вы будете использовать управляющее событие Primary Action Triggered (UIControl.Event.primaryActionTriggered). Это событие элемента управления запускается при нажатии кнопки или при изменении значения элемента управления.
Элементы управления просты, понятны и знакомы пользователям, поскольку они присутствуют в большинстве приложений iOS. Когда вы узнаете о некоторых различных подклассах UIControl, на следующих страницах подумайте о своих любимых приложениях и о том, как вы используете элементы управления для взаимодействия с ними.
Ниже можно увидеть примеры интерфейсов, которые вы сможете создавать. Но на самом деле, вы сможете создавать все что захотите 😎

Далее я приведу список этих элементов, для каждого из которых есть ссылка на документацию, пример того, как выглядит элемент в приложении и список атрибутов из Interface Builder, но не забывайте, что все эти атрибуты так же доступны и в коде.
Мой совет как это изучать:
- Просмотрите все элементы визуально;
- Просмотрите какие атрибуты они имеют для настройки. Не забывайте, что так как все они являются наследниками UIView, то все атрибуты UIView у них так же доступны;
- Откройте документацию и хотя бы полистайте, возможно найдете что-то интересное. Напомню, про английский, чтобы вы не забывали, на начальном этапе можете использовать гугл хром с переводчиком;
- Создайте пустое приложение и попробуйте использовать каждый из них, меняйте атрибуты и смотрите как меняется контент. Если вам что-то не понятно, можете посмотреть видео, которые есть внизу или используя гугл найти информацию, которая будет для вас понятной.
Если у вас есть идеи, чем можно дополнить эту статью пишите не стесняйтесь. Мои контакты есть внизу на сайте, а так же на dway.link.
UIControl
Базовый класс для всех элементов управления, уделите достаточно времени, чтобы разобраться с этим классом, так как все остальные классы наследуются от него.
Так же на этом этапе почитайте про механизм Target-Action. Вот несколько статей на эту тему:
- Данная статья про Objective-C, но вам на данном этапе надо понять сам принцип. Concepts in Objective-C Programming. Target Action
- Механизм Target-Action в программировании на Swift
- A Deep Dive into Swift’s Target-Action
Так же тут затрагивается механизм Responder chain (цепочка ответчиков). Класс UIView наследуется от UIResponder. Следуя из названия Responder Chain и знания, что как минимум все наследники UIView являются ответчиками, то они могут представлять собой цепочку ответчиков.
Все эти знания вам понадобятся чтобы обрабатывать события так, как этого хотите вы, в обход стандартных сценариев. Вы можете сейчас это пропустить и вернуться к этому позже. Проводя собесы я ожидаю, что любой кандидат на позицию Junior или выше как минимум понимает как это все работает.
Using Responders and the Responder Chain to Handle Events
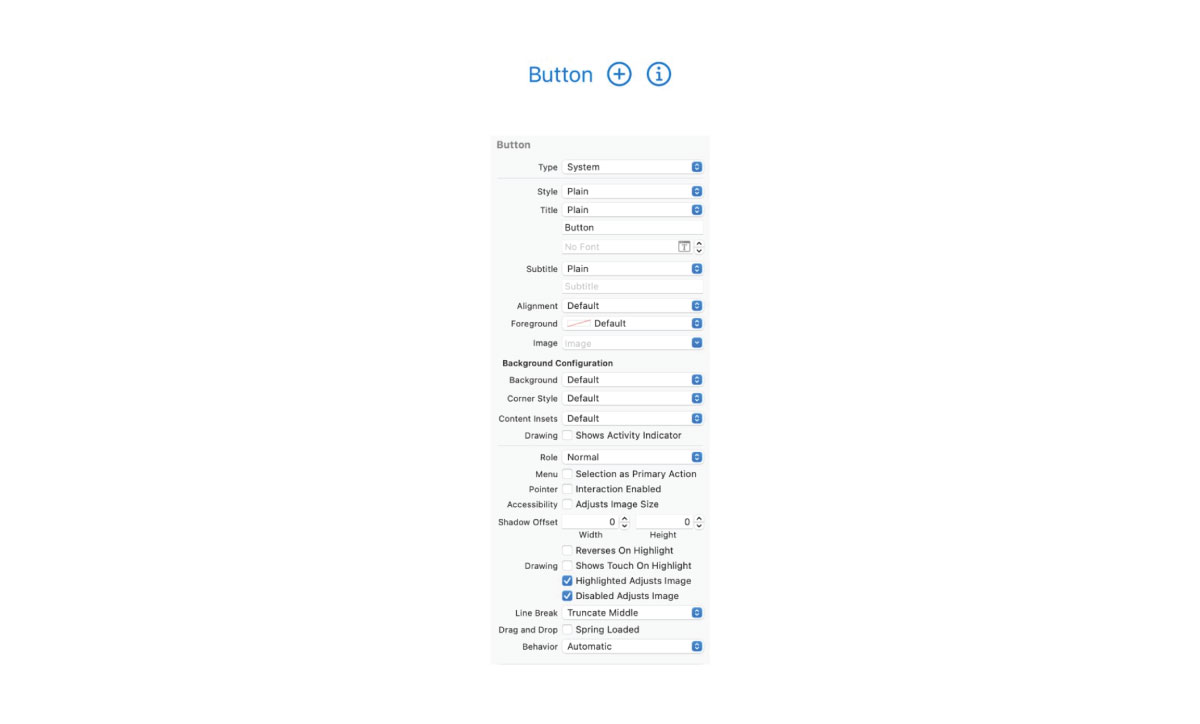
UIButton
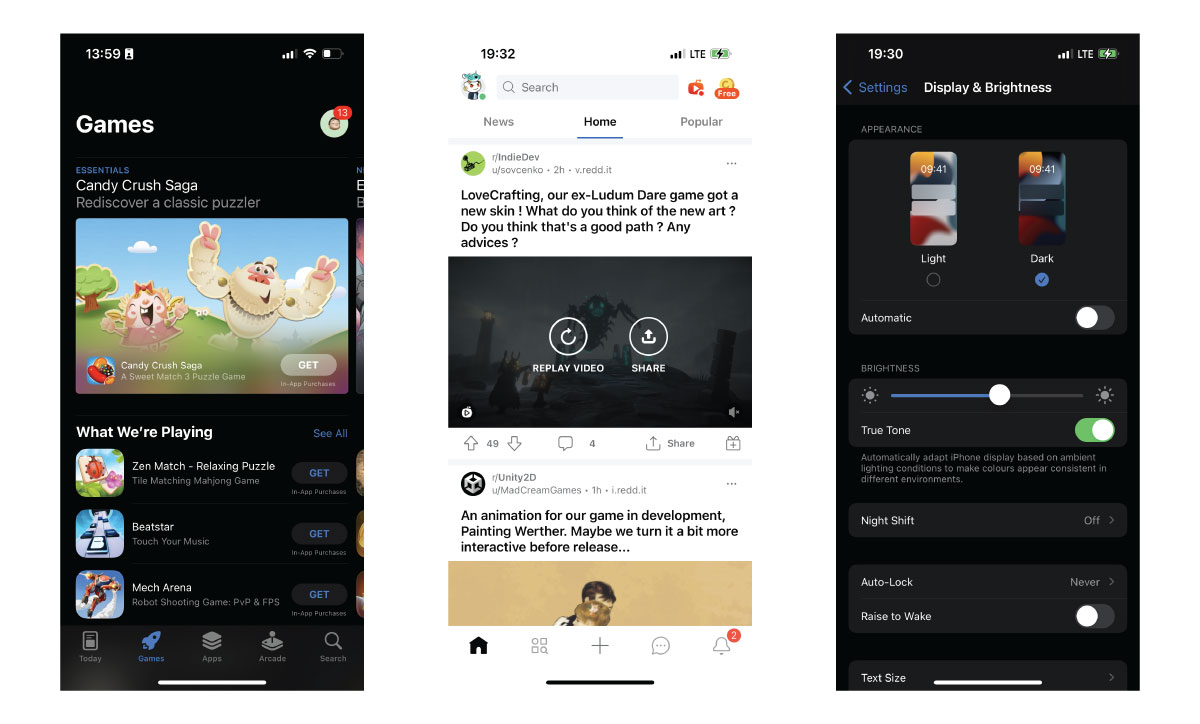
Пользователи iOS-устройств могут инициировать событие нажатием кнопки. Когда вы настраиваете кнопку, вы даете ей название или изображение, которое передает то, что кнопка будет делать при нажатии. Внешний вид кнопки меняется при различных состояниях нажатия: нажатие и отпускание.
Событие запускается, когда пользователь отпускает кнопку после нажатия на нее. Кнопки также могут выполнять код на разных этапах нажатия, например, когда пользователь впервые касается кнопки, удерживает кнопку нажатой или отменяет нажатие, перетаскивая палец за пределы кнопки, прежде чем ее отпустить.

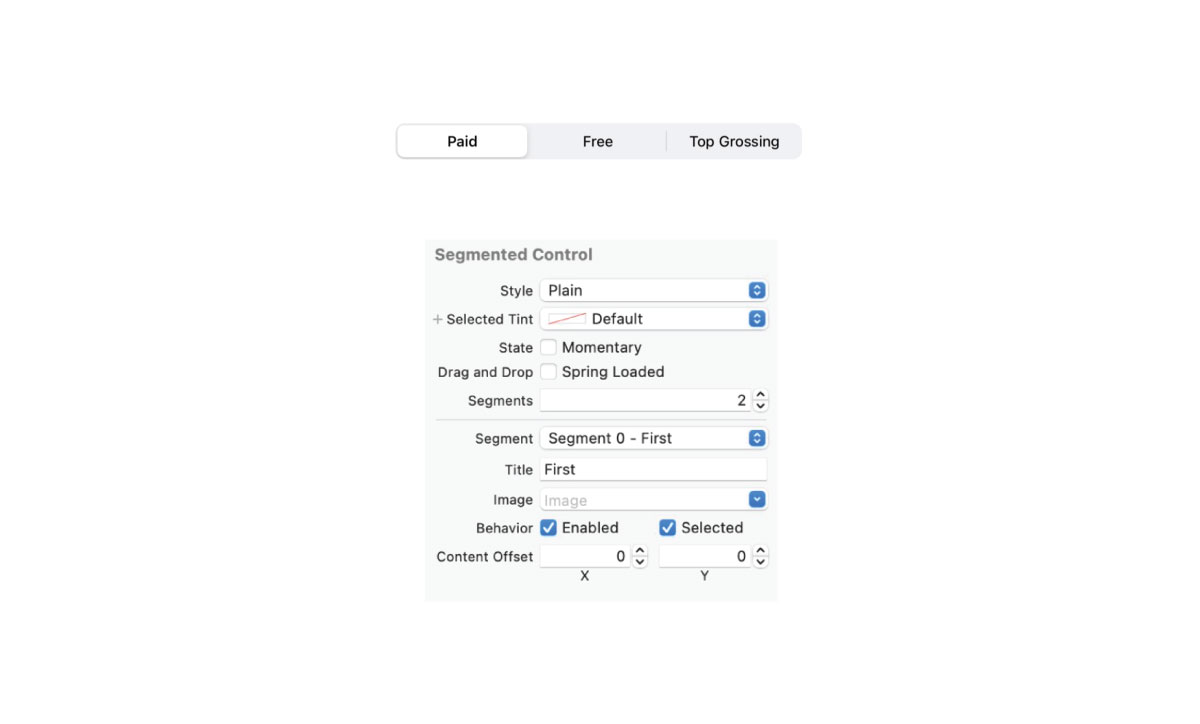
UISegmentedControl
Документация по UISegmentedControl
UISegmentedControl представляет собой горизонтальный набор из нескольких сегментов. Каждый сегмент функционирует как отдельная кнопка, позволяющая пользователю выбирать из ограниченного компактного набора параметров. Этот пример из Карт позволяет пользователю изменить режим отображения с тремя вариантами: Карта, Дороги или Спутник.
Код выполняется при изменении выбранного сегмента.

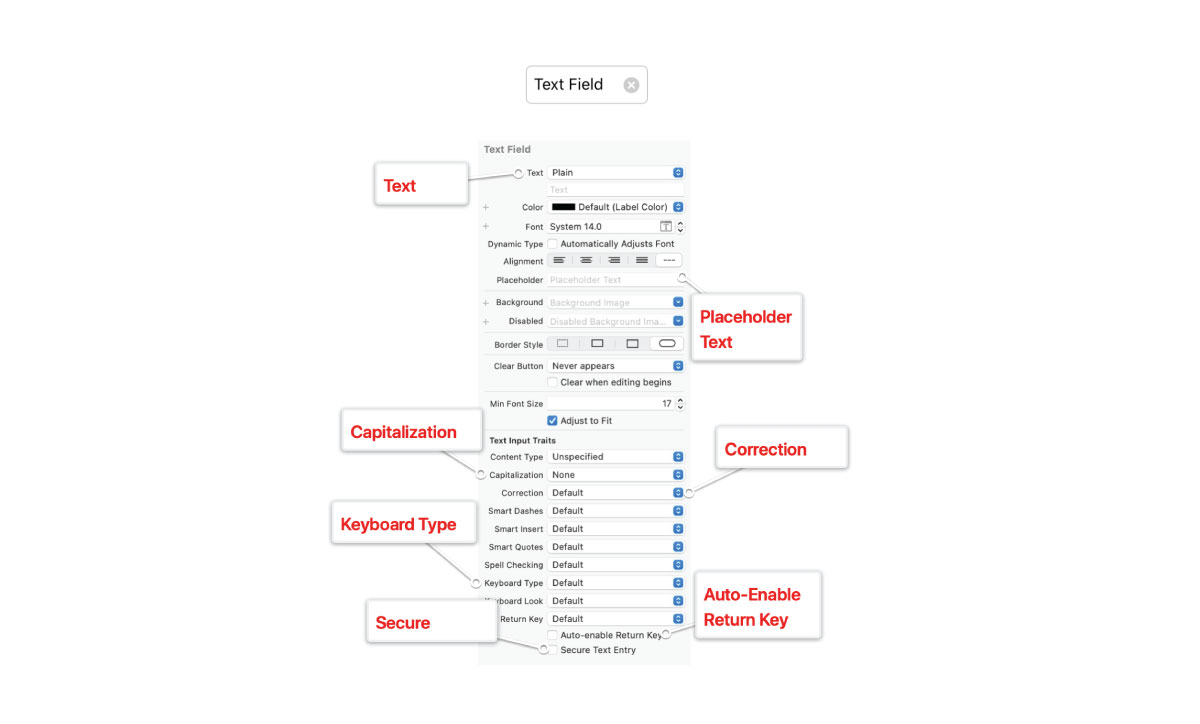
UITextField
Текстовые поля позволяют пользователю вводить в приложение одну строку текста. Вы будете использовать их для сбора небольшого количества текста и выполнения некоторых действий на основе этого текста.
Текстовые поля выполняют код, когда пользователь нажимает клавишу «Ввод» или «Готово» на клавиатуре или когда пользователь редактирует текст.

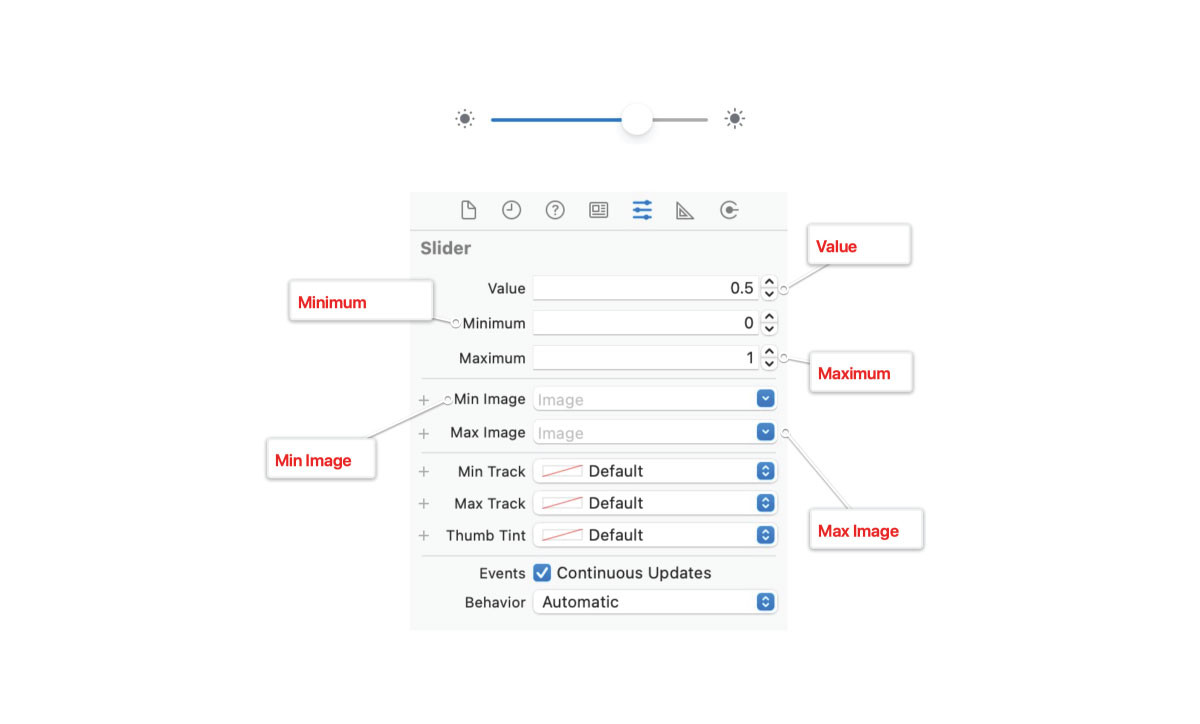
UISlider
UISlider позволяет пользователям выполнять плавную и постепенную настройку значения — это полезно для элементов управления, которые изменяют такие параметры, как громкость динамика, яркость экрана или значения цвета. Пользователь управляет ползунком, перемещаясь от начального значения по непрерывному диапазону между минимальным и максимальным значениями.
UISlider выполняет код, когда пользователь изменяет значение ползунка.
Значение UISlider является дробным, а не целым, надо иметь это ввиду.

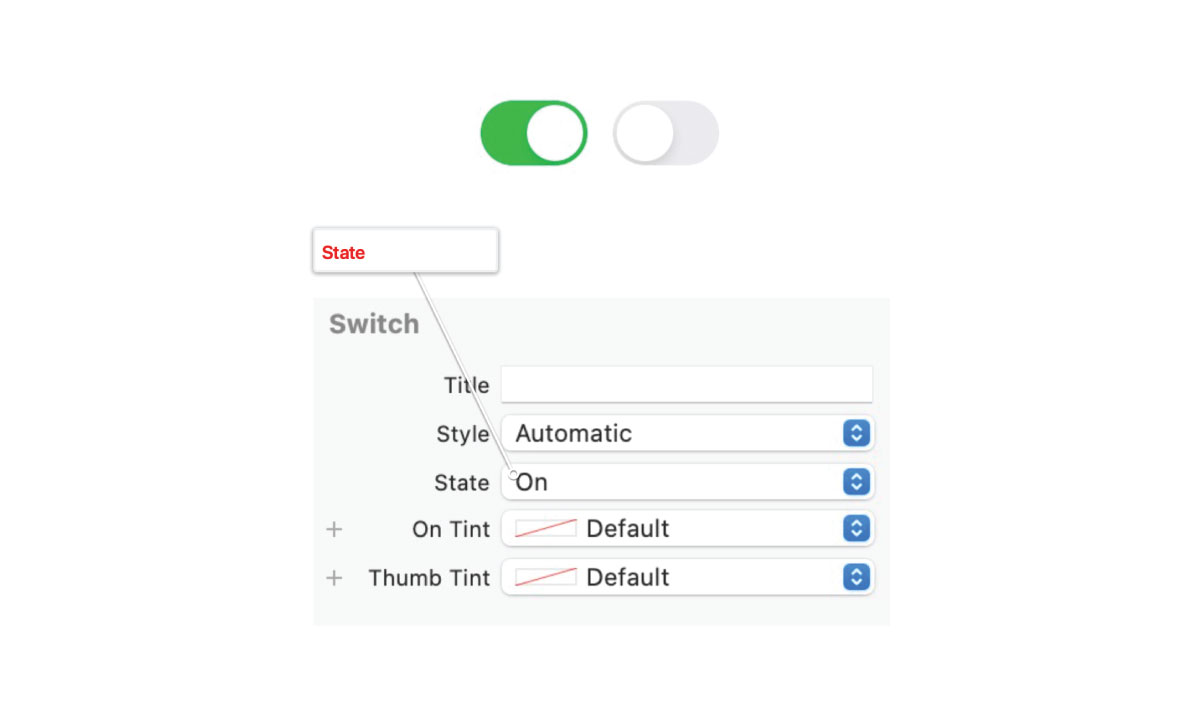
UISwitch
Переключатель позволяет пользователю включать или выключать параметр. Вы, наверное, заметили — и использовали — переключатели в приложении «Настройки».
Переключатели выполняют код, когда пользователь переключает элемент управления.

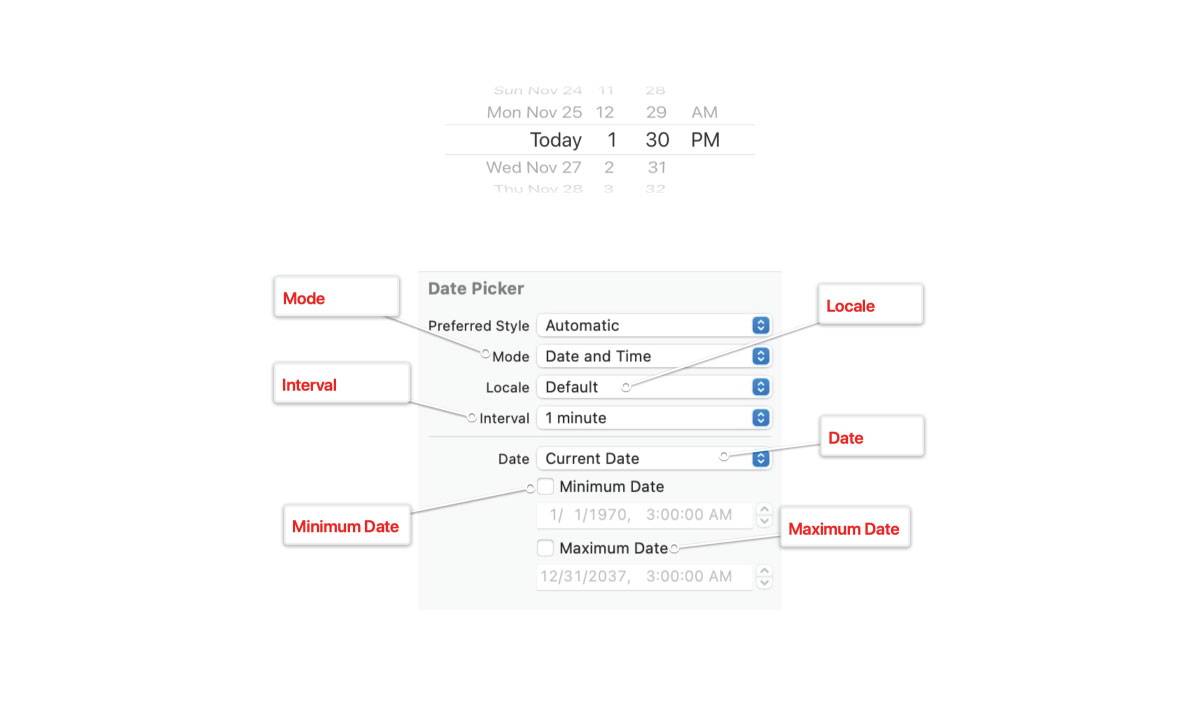
UIDatePicker
UIDatePicker предоставляет простой интерфейс для управления выбором даты и времени, позволяя пользователям быстро и эффективно указывать конкретную дату.
UIDatePicker выполняет код всякий раз, когда значение выбранной даты или времени изменяется.

Рассмотрев эти элементы управления, подумайте над приложениями, которые вы используете на своем телефоне, какие элементы управления используются в их интерфейсах?
Взаимодействуя с этими элементами обратите внимание как они работают, например, что кнопки подсвечиваются когда на них задерживаешь палец и т.д. Взаимодействуя с такими элементами пользователь должен получать обратную связь, чтобы понимать все работает так, как он ожидает.
15 марта 2022 г.
Связанные статьи

Кто такой мобильный разработчик?

Сколько времени надо потратить на обучение?

Подготовка перед обучением

Изучаем основы программирования

Изучаем Swift на базовом уровне

Изучаем основную IDE для написания кода (Xcode)

Изучаем основы UIKit

Базовые представления (views) в UIKit